Body Content Editor
A WYSIWYG (What You See Is What You Get) is an editor that allows you to edit content with what are likely familiar tools similar to those used in word processing applications. In our CMS the WYSIWYG is primarily used to edit content in the body sections of our pages, though you may see it other places.
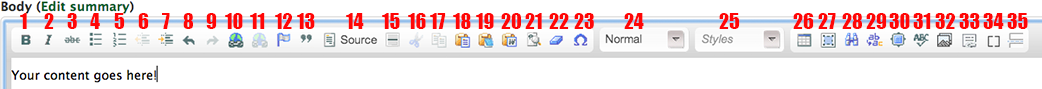
Below is a list of all the button functions for the WYSIWYG. You can hover your mouse over any of these buttons at any time in the CMS to see its function name. These allow users to edit site content without having to access the code used in the programming process.

 1. Bold
1. Bold
 2. Italic
2. Italic
 3. Strikethrough
3. Strikethrough
 4. Bulleted list (unordered)
4. Bulleted list (unordered)
 5. Numbered list (ordered)
5. Numbered list (ordered)
 6. Indent text to the left
6. Indent text to the left
 7. Indent text to the right
7. Indent text to the right
 8. Backward one step (Undo)
8. Backward one step (Undo)
 9. Forward one step (Redo)
9. Forward one step (Redo)
 10. Create hyperlink
10. Create hyperlink
 11. Break hyperlink
11. Break hyperlink
 12. Create Anchor
12. Create Anchor
 13. Block Quote
13. Block Quote
 14. Page Source (view html code)
14. Page Source (view html code)
 15. Insert Horizontal line
15. Insert Horizontal line
 16. Cut
16. Cut
 17. Copy
17. Copy
 18. Paste
18. Paste
 19. Paste as plain text
19. Paste as plain text
 20. Paste from Word document
20. Paste from Word document
 21. Show blocks
21. Show blocks
 22. Remove format
22. Remove format
 23. Insert special character
23. Insert special character
 24. Paragraph format (presets)
24. Paragraph format (presets)
 25. Formatting styles (Presets)
25. Formatting styles (Presets)
 26. Create table
26. Create table
 27. Select all
27. Select all
 28. Find
28. Find
 29. Replace
29. Replace
 30. Maximize
30. Maximize
 31. Check spelling
31. Check spelling
 32. Add Media (Photo, video, etc.)
32. Add Media (Photo, video, etc.)
 33. Embed a Node
33. Embed a Node
 34. Insert Shortcode
34. Insert Shortcode
 35. Separate the teaser from body
35. Separate the teaser from body

